Client
side and server side scripting

In applications
that are based on web technology, a server runs on a central computer and
browsers run on remote computers. Both a
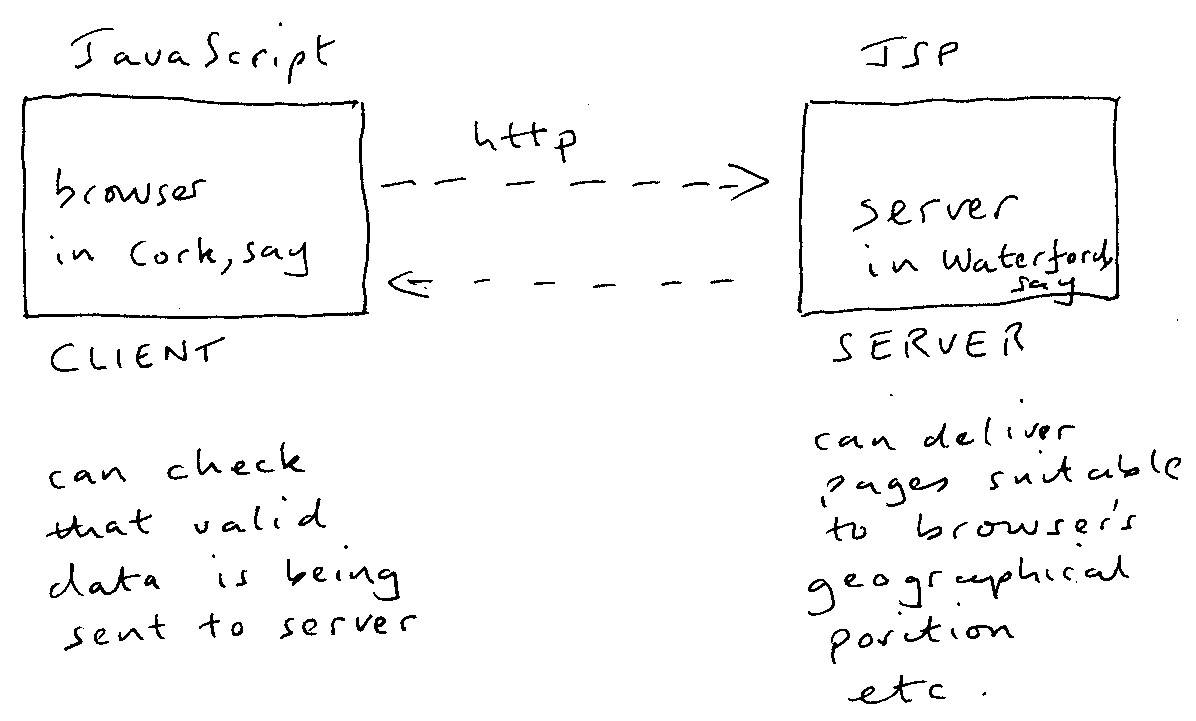
server and a browser are pieces of software.
The browser communicates with the server through a sort of language
called http.
Pages can be
written in html and kept on the server for downloading to a browser. The browser reads the html code and executes
it to produce the visual and text effects that the browser user sees.
The problem with
html is that is static, and delivers an unchanging response under all
circumstances. To bring the web pages to
life, we can use scripts. Scripts are a
kind of computer program embedded into the static html pages.
The platform on
which the scripts run can either be the server or the browser, thus we have
server-side scripting and client side scripting. The former are scripts that execute on a
server and the latter are scripts that execute on the browser.
One common
technique for client side scripting is to use browsers with the ability to
understand JavaScript and write code in JavaScript.
One common
technique for client side scripting is to use servers with the ability to
understand Java and to create Java programs from isolated pieces of Java
embedded in a web page. This technique
is known as JavaServer Pages (JSP)
The
examples below show server-side scripting in JSP and client-side scripting in
JavaScript.
If server side
scripting in JSP is used then there is no need for the computer on which the
browser is located to have any knowledge of Java or to have a Java compiler
installed. There is, however, a need for
the computer on which the server is installed to have a Java compiler. Server side scripting also allows the server
to take charge of exactly the sort of page to deliver. Thus a server in
If marks in an
exam are being typed in at a web site for submission to a server, then it is
useful to have a JavaScript program running on the browser to ensure that, for
instance a mark of 115 isn’t entered in a context where all marks should be
between 0 and 100. This sort of data
entry checking is ideal work for the browser to do.
JavaScript – client side scripting
Example 1 (only JavaScript example and similar in intent to JSP Example 1 below.)
<html><head><title>Integrated Star Files</title></head>
<body>
<script type="text/javascript">
i = 1;
while(i < 10)
{
j = 1;
while(j < i)
{
document.write("*");
++j;
}
++i;
document.write("</br>");
}
</script>
</body>
</html>
JSP
– server side scripting
Example 1
<%@ page language="java" %>
<html> <head> <title>A stars page </title> </head>
<body>
<%
int i;
int j;
i = 1;
while(i < 10)
{
j = 1;
while(j < i)
{
out.println("*");
++j;
}
++i;
out.println("</br>");
}
%>
</body>
</html>
version 2 involves exiting and re-entering the script to create a line break.
<%@ page language="java" %>
<html> <head> <title>A stars page </title> </head>
<body>
<%
int i;
int j;
i = 1;
while(i < 10)
{
j = 1;
while(j < i)
{
out.println("*");
++j;
}
++i;
%></br><%
}
%>
</body>
</html>
Example 2
file 1:
<%@ page language="java" contentType="text/html"
%>
<html>
<head><title>Required number of stars</title></head>
<body>
<form action="starsf.jsp">
Number of Stars: <input type="text" name="reqno" value=""><br/>
<input type="submit" value="Submit">
</form>
</body>
</html>